The new WordPress editor Gutenberg which was included in WordPress 5.0 has been loathed by many WordPress users. Whether you’re a fan or not millions have been moved to the new WordPress editor.
If you’re addicted to making your WordPress site load as fast as possible you may have noticed a bit of CSS from Gutenberg. Every request on your site will slightly slow down your pages so if you’re not using Gutenberg you’ll want to remove Gutenberg CSS.
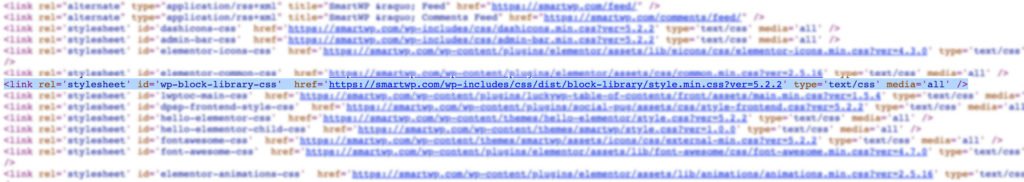
This provides support to blocks but if you are using the classic editor you most likely don’t want it loading with your pages. I noticed the “block-library/style.min.css” file loading even though I exclusively use the classic editor.

You can remove Gutenberg CSS by using the PHP below to dequeue the “/wp-includes/css/dist/block-library/style.min.css” file.
Note: If you are using Gutenberg editor you won’t want to add this snippet to your site.
This PHP will work in your theme’s functions.php file or being added using a plugin like Code Snippets. Additionally from dequeuing core Gutenberg block CSS it will also remove the WooCommerce block CSS.
<?php
//Remove Gutenberg Block Library CSS from loading on the frontend
function smartwp_remove_wp_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
wp_dequeue_style( 'wc-blocks-style' ); // Remove WooCommerce block CSS
}
add_action( 'wp_enqueue_scripts', 'smartwp_remove_wp_block_library_css', 100 );
If you ever decide to use the Gutenberg editor just remember to remove this snippet since it’ll affect your blocks from working correctly.
I hope this code snippet helped speed up your site! If you have any issues feel free to let me know in the comments below.
5/5
(1 Review)